React Tag Input Component
Posted Dec 24, 2022
Welcome to the #react10 Day 8 challenge.
In this challenge we will develop react tag input component which can add tags without any external library.
Only with just one component you can have an input box with the capability to input tags or keywords.
In input of tags component, there will be only one state which will carry all the user inputs with the help of onKeyUp JavaScript event.
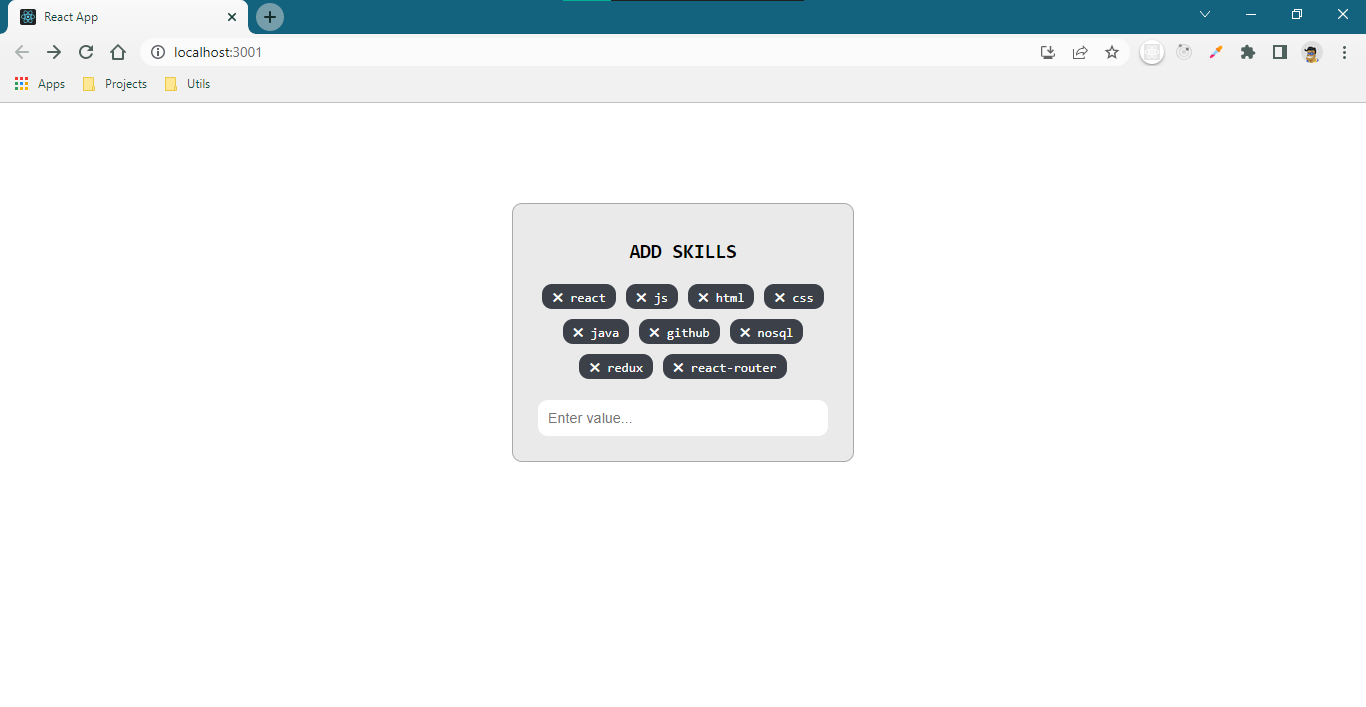
Demo
React Tag Input Component Github Code
Pre-requisites
- Code Editor (like VS Code)
- React basic knowledge
- Basic knowledge of HTML & CSS
Lets Begin!
Open terminal in the vs code and run these commands,
npx create-react-app tags-input
cd tags-input
npm start
After doing all of this, your UI should look like,
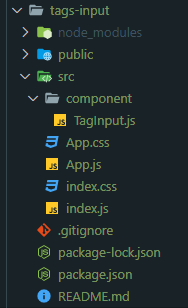
Folder Structure
Add a 'component' folder in the 'src' folder and create a new 'TagInput.js' file.
Note - I have removed few files which 'create-react-app' util gives us by default.
You can also remove those but that is not mandatory step for this challenge.

Lets add some code
For better understanding, I have added few comments in the code itself.
TagInput.js
import React, { useState } from "react";
const containerStyle = {
padding: "20px",
display: "inline-block",
width: "300px",
border: "1px solid darkgrey",
borderRadius: "10px",
background: "#EAEAEA",
};
const inputStyle = {
display: "inline-block",
fontSize: "0.9em",
margin: "5px",
width: "90%",
border: "0",
padding: "10px",
borderRadius: "10px",
marginTop: "1rem",
};
const tagStyle = {
display: "inline-block",
backgroundColor: "#3C4048",
margin: "5px",
padding: "4px 10px",
borderRadius: "10px",
cursor: "pointer",
color: "white",
};
const TagInput = () => {
//state to save all user input in an array
const [tags, setTags] = useState([]);
const handleAddTag = (e) => {
//if key not enter then don't add it
if (e.key !== "Enter") return;
const input = e.target.value;
//if input is empty or "" then don't add it
if (!input) return;
//if the input already been added
if (tags.includes(input)) return;
setTags([...tags, input]);
e.target.value = "";
};
const onDeleteTag = (tag) => {
const filteredTags = tags.filter((t) => t !== tag);
setTags(filteredTags);
};
return (
<div style={containerStyle}>
<h2>ADD SKILLS</h2>
{tags.map((tag) => (
<span key={tag} onClick={() => onDeleteTag(tag)} style={tagStyle}>
✖ {tag}
</span>
))}
<input
style={inputStyle}
onKeyUp={(e) => handleAddTag(e)}
type="text"
placeholder="Enter value..."
/>
</div>
);
};
export default TagInput;
App.js
import "./App.css";
import TagInput from "./component/TagInput";
function App() {
return (
<div className="App">
<TagInput />
</div>
);
}
export default App;
App.css
.App {
text-align: center;
margin-top: 100px;
font-family: monospace;
}
input:focus {
outline: none;
}
And that's it! You have created an react Tag Input Component which you can use in your future projects by just copying & pasting the component.
Final UI